Struts2 Tutorial Part 2 – HelloWorld application
In this tutorial session we will create simple helloStruts application. To create a simple struts2 application follow the steps below.
I assume we already have a basic knowledge over jsp/servlet workflow.
As per jsp/servlet whenever we create new jsp/servlet application, the control will look for web.xml inside the application context WebContent/WEB-INF folder. Application Context is nothing but the application name referred by the servlet container (ex. Apache tomcat). See the sample web.xml below.
<?xml version="1.0" encoding="UTF-8" ?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>helloStruts</display-name>
<welcome-file-list>
<welcome-file>/index.html</welcome-file>
</welcome-file-list>
</web-app>
So the first step we need to do is to divert all requests from web.xml to our struts2 config file. The config file for struts 2 is struts.xml which is fixed. (i.e) We cannot rename the file.
How can we divert the request?
We knew that in web.xml we can add filters to url patterns to do pre/post processing. Here we will use that approach to divert the requests. (i.e) We add a filter to all the url patterns and divert to struts 2 config file. For that add the below code in web.xml.
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
What we done in the above code is, we added a filter struts2 to all the patterns (*). So that filter will call the class org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter.
No more changes required in the web.xml file. See the consolidated web.xml file below.
<?xml version="1.0" encoding="UTF-8" ?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>HelloStruts</display-name>
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>/index.html</welcome-file>
</welcome-file-list>
</web-app>
Next step is we have to create the configuration file struts.xml for all the requests. As discussed the name of the config file is struts.xml which should be in the class folder root path. See the struts.xml below.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<package name="default" namespace="/" extends="struts-default">
<action name="home">
<result>/welcome.jsp</result>
</action>
</package>
</struts>
Then create a file with above code and save it with name struts.xml and place it under class folder root path. (i.e) WebContent/WEB-INF folder.
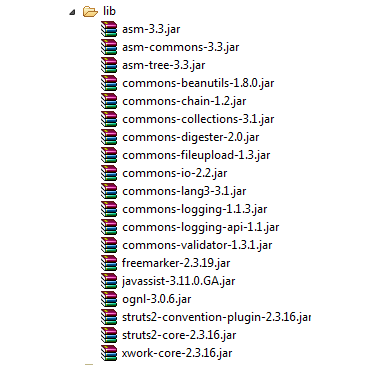
Next step we need to do is adding the necessary jar files to the library. Download the struts2 library files and place it under lib folder inside WEB-INF folder. All the jar files are not required for basic application. For most application below listed jars are enough. Later if we require we can add the necessary jars to the library.
Next step is to create a necessary jsp, html files. Create the below two files namely index.html and welcome.jsp with the below content and place it under WebContent folder.
index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<META HTTP-EQUIV="Refresh" CONTENT="0;URL=home">
</head>
<body>
<h3>One moment please.</h3>
</body>
</html>
welcome.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<style>
h1 {
color: blue;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Welcome to Struts2</title>
</head>
<body>
<h1>Welcome to Struts2</h1>
</body>
</html>
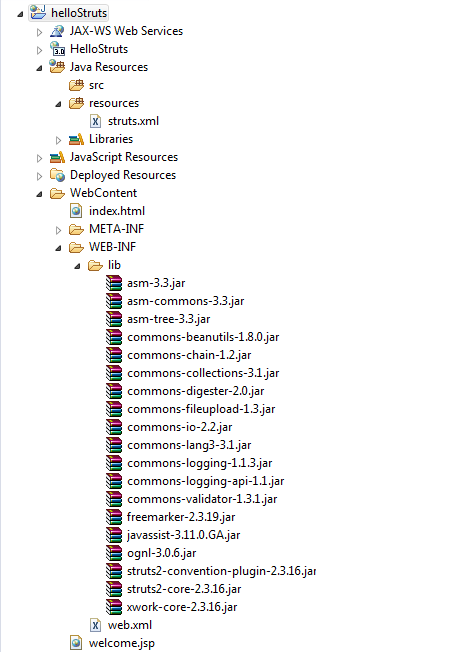
That’s all. See the final structure of the folders below.
Run the project in eclipse by Run as -> Run on server in eclipse or place the folder structure above in the web-apps folder in tomcat. Then type the below code in the browser (if tomcat is running under port 8080).
http://localhost:8080/helloStruts
You will get the below screen.

For the above method I have created a complete .war file with source code. Download and just place under Apache web apps folder and run.
[wpdm_package id=’560′]
If you have any issues while execution please post in comments or send mail to rajeshmepco@gmail.com.