Firebug Tutorial Part 1 – Introduction
Firebug is a free open source tool that allows debugging, editing and monitoring any website’s CSS, HTML, DOM and JavaScript. It can also be used for Performance analysis.
How to install firebug?
Installing on Firefox browser
Firebug is developed as a Firefox add-on. It can be added to Firefox browser as like other add-ons. The add-on can be downloaded from Firefox add-on page https://addons.mozilla.org/en-US/firefox/
Installing on Non-Firefox browsers
For non-Firefox browsers there is a lite version available to use. It can be downloaded from here.https://getfirebug.com/firebuglite
It can be imported like a normal script in any html page. See code below.
<script type='text/javascript' src='http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js'> </script>
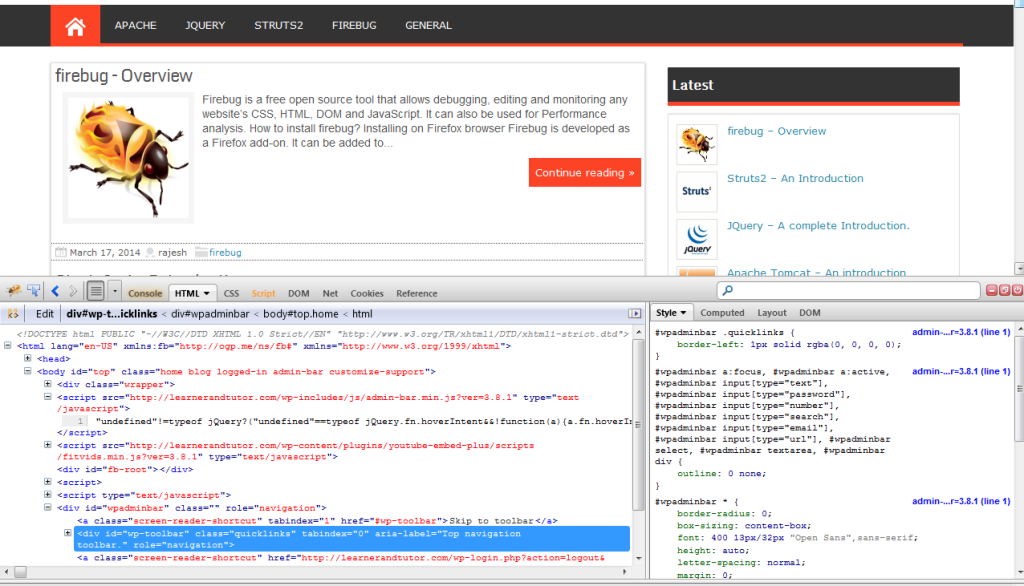
Once the firebug installed while pressing the F12 button you will get a window like this.
Firebug Modes
Dock View
Firebug Window attached as a panel to browser (useful for HTML,CSS tweaks)
Window mode
Separate window for firebug (useful for Net tab, performance related tuning)

To change the view either click the toggle button in the right corner or click Ctrl+F12 to do by shortcut.